Vue 设置小于某大小的图片转化为 base64
vue 打包时,偶然发现部分图片被转化成了 base64 写入 css/js 中,而其余不打包,便猜测有相关设置项
搜了一下,vite 的设置很简单,只需要在构建选项中设置 assetsInlineLimit 即可,默认为 4096 kb,调到足够大即可将所有图片都转为 base64 了

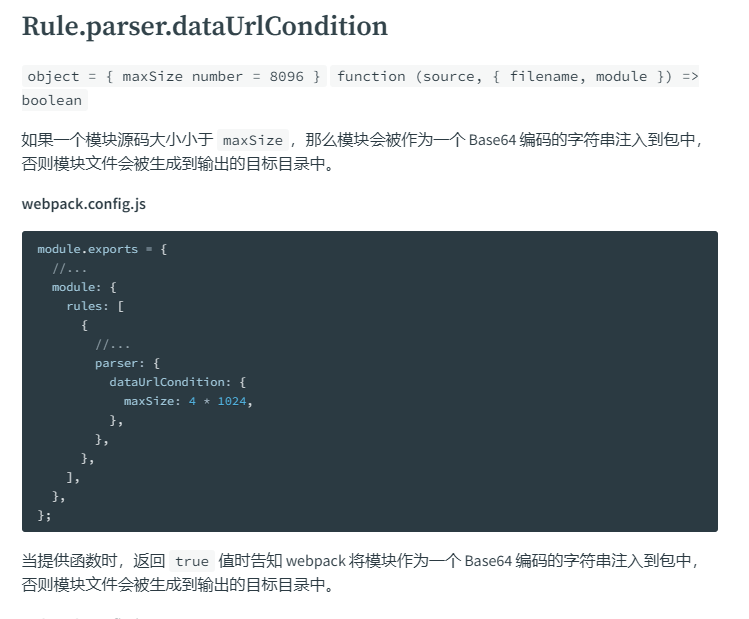
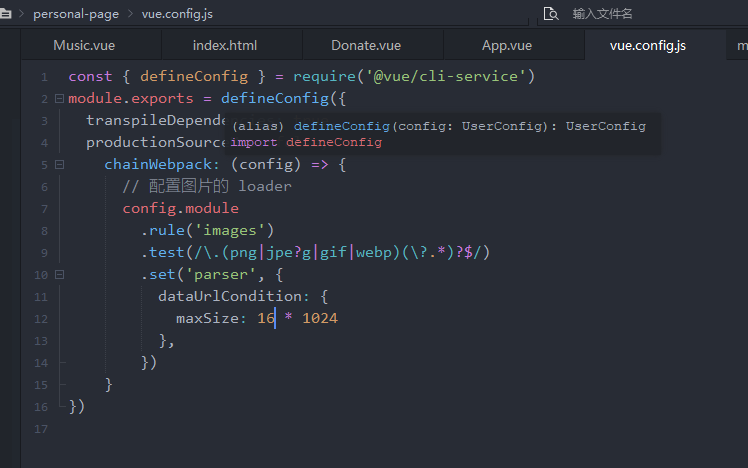
但是呢,个人主页项目是我最后一个使用 vue-cli 构建的项目,无法使用这个选项 研究了下,可以设置 webpack 规则来处理



设置好后重新编译即可
本文作者: FoskyM
百度收录: 检测中
本文链接: https://blog.fosky.top/2023/10/02/vue-img-base64.html
本作品由 FoskyM 采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可,转载请注明出处。
暂无评论